
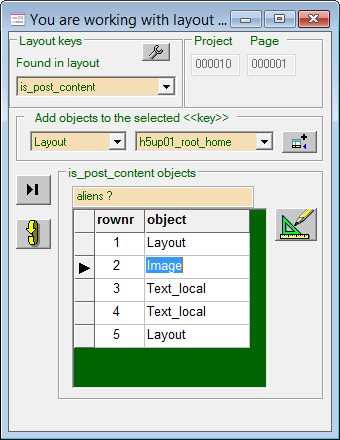
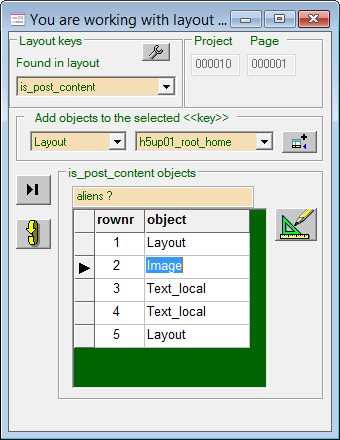
Connect a Text_local to the key

Choose Text_local from the combobox. And click on the + button
 to open the text editor.
to open the text editor.
Connect a Text_project to the key

If you select the Text_project, a second combobox will be displayed. This combobox contains all the project texts that exists for your project. If you want to add a new Text_project to your project, then you type the name in the second combobox and click on the + button

What is the diffrence between a Text_local and a Text_project ?
The local text is only used in one place but the project text can be connected to several <<keys>>.
And those <<keys>> can be on any page within your project.

Connect an Image to the key
Choose Image from the combobox. And click on the + button
 to open the window for setting image attributes. The first thing you need to do in this window is to select which image you want to show. You do that by clicking on the "Select from db" button which will open the image database window.
to open the window for setting image attributes. The first thing you need to do in this window is to select which image you want to show. You do that by clicking on the "Select from db" button which will open the image database window.

Connect a file to the key
Choose File from the combobox. And click on the + button
 to open the window for selecting the file you want to add to the page.
to open the window for selecting the file you want to add to the page.
You are adding the file to the page, because the file is not inserted into the code, but it is referenced in the code.
It is not important to wich <<key>> you connect the file. But it can be a help......
For example you can add a PDF file to the page, and then you reference it in a certain layout, then it is a point to connect to a key in that layout.
Another file type to add to the page is a CSS file. Sometimes the person creating the template do not see any advantage in updating the webkeytemplate CSS database. The good thing of inserting CSS rules in the webkeytemplate database is that it is then possible to search for specific selectors or attributes.
There is for example in webkeytemplate possible to generate a HTML file with all CSS rules containing the word color. And the colors are displayed with color codes and in color. Because of that the person creating the template could extract these rules and insert them.
Javascript files are another file type. A good thing is to create a <<js_files>> key in the root layout. Something to have in mind is that these javascript files only needs to be added to the index file. They are referenced in all the pages, but the thing that happens when you add a file in webkeytemplate to a page is that the file is copied from somewhere to the project folder for these kinds of files. And you only need to do that once.


 to open the text editor.
to open the text editor.