
To make this simpel, just type your text in the memo editor field, and close the window. And your text is saved.
But if you want to know more keep on reading.....
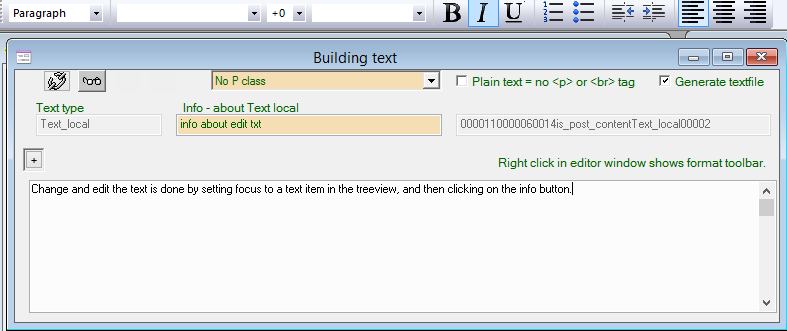
So what is a memo editor field ? In this window, the largest input field is a memo editor field.
It works like a very simpel wysiwyg (what you see is what you get ) HTML editor.
The webkeytemplate program is made / developed with a program called dbase plus and the memo text editor is a part of this dbase plus program.
dbase stores the text in a special database format called memo field, and this field format stores your text with HTML tags, if you have any formatting added to your text. If not, it stores the text as plain text.
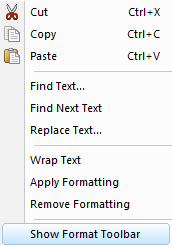
The memo editor format toolbar supports the most basic HTML.
When the text is saved, it is also generated to a .txt file. This .txt file is later included in the web page. When you generate the page your text is included in the right place.

When typing HTML tags in the memo editor field, those tags that the memo editor is aware of is sometimes treated and formated automatically.
Perhaps that's not what you want. To solve that problem you could apply HTML code in the layout instead of inserting a <<key>> or...... you could click on the + button and use the other character field.
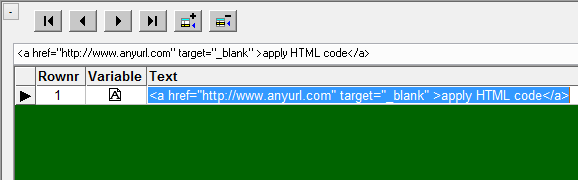
What charachter field ? The memo field is stored as a column in a table row, and in the same row the next column is a simple character field. So clicking on + button will result in this...

All the database rows that your text consists of is shown.
Build your text string by combining the content in the short character field with the content in the memo field.
Add a new row, edit more text into either the variable memo field or the character field.
When you close the window or click for viewing the .txt file, the .txt file is generated with all the content stringed together.