
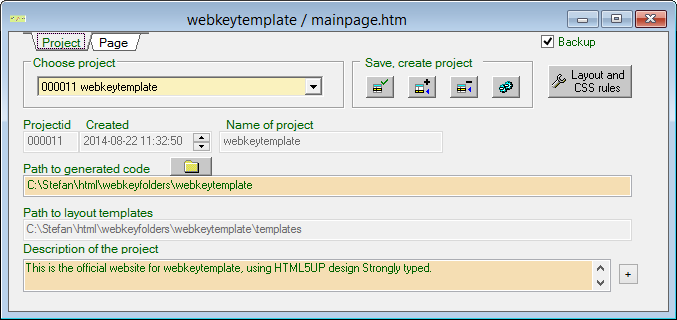
This is Main window.
The main window in Webkeytemplate is the first window you will see when you start the webkeytemplate application.
There are two tabs. The first tab is the project tab. The other tab is the page tab.

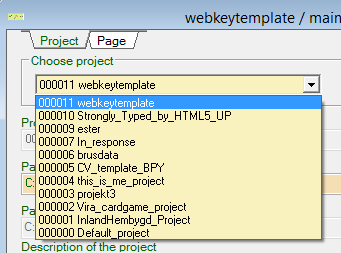
Choose a project from the project listbox and then click on the page tab.
But first you can read about how to create a project.

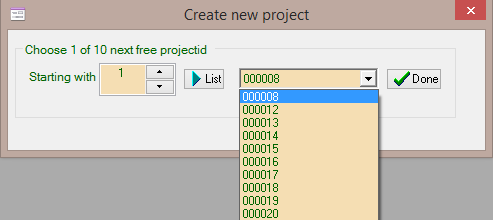
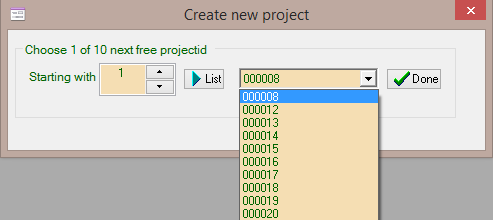
Click on the + button....


From this window you can choose from 1 - 10 free project numbers.
Select your number and then click on the Done button. For example number 12

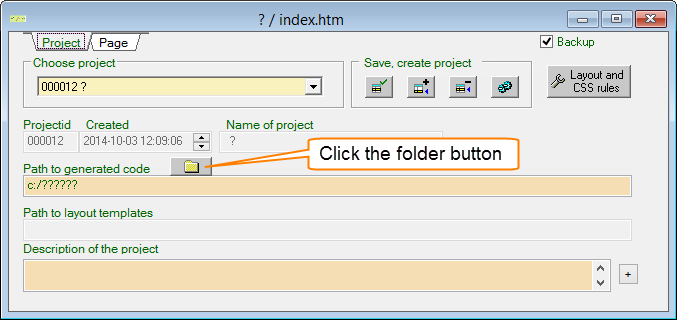
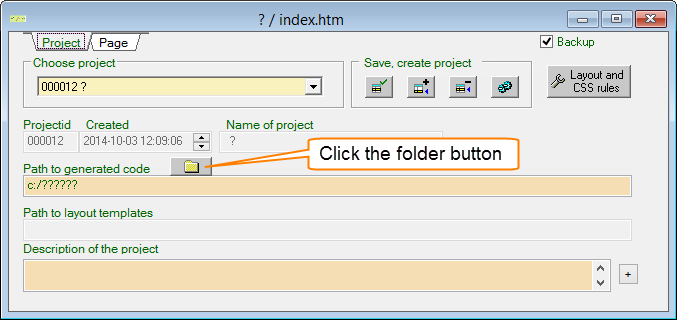
What do you want to call your project ? Where to store it ?
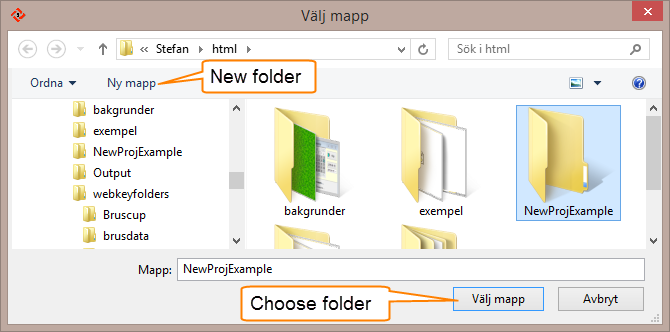
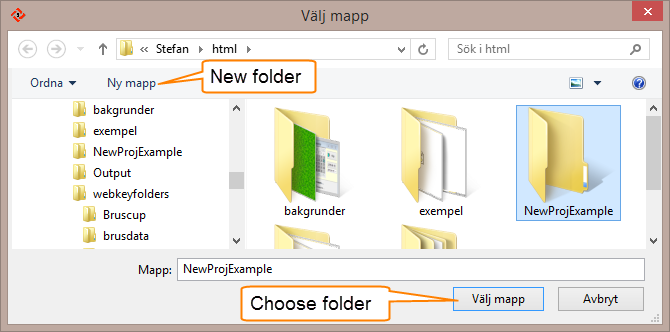
1. Choose the folder where to store the project.
And that folder name will also be the name of the project.

Sorry about the swedish text, but i live in Sweden and not in US. In your country your local machine settings will do the translating !
But i translated the important buttons.
New folder = Ny mapp, if you need to create a new folder / project name click here.
In windows there is something called UAC user acces control. And it is recommended to create the project folder in the folder My documents.
After choosing your project folder click on Choose folder.

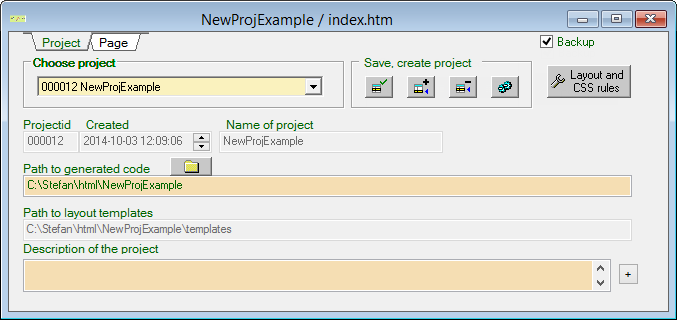
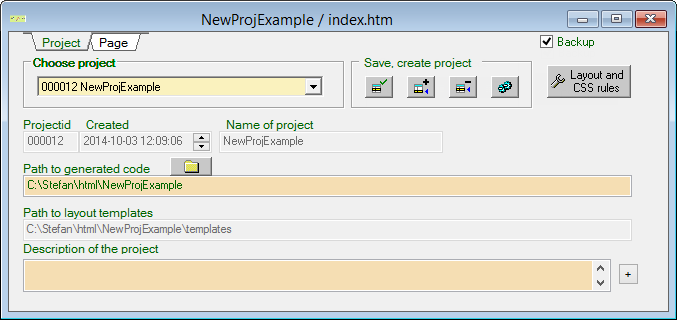
Congratulations the project is created.
But we need to add some more info before the first page is generated.
What happened was that the database tables holding information about projects and pages where updated.
But the physical file containing the template do not yet exist.
And that is what we want because it's the physical file you need to upload to your server somewhere in the cloud.
What you need to do now is to choose the root layout for the first page ( index.htm file ).
There is two ways to choose a layout.
1. Copy the layout from another page and project
This option is easiest if you do not know anything about CSS and HTML. ..... or
and now it gets a little more advanced, so if you do not know anything about HTML or CSS
you could skip this and go to page tab....
2. Add layouts to your project from the defaults layout included in webkeytemplate
What is a layout ? What is a default layout ?
A layout is txt file with HTML or any other programming language for example PHP, but we will keep to HTML in this documentation.
To the layout ( HTML ) you then connect CSS rules.
A default layout is the first layout created with a unique name. This layout is not connected to any project.
It is a text file containing code and <<keys>>.
When you add the default layout to the project with number 000000 (called default project), you can then also add CSS rules to it.
The next step is to create a non default project and then you start with the default root layout. The new project inherits the CSS rules from the default project.