
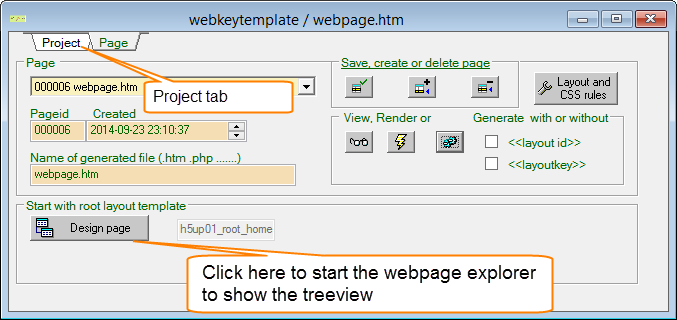
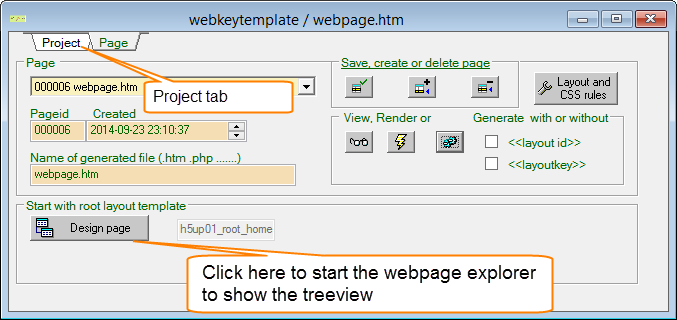
This is the main window
Before you can open your treeview for the specific page your interested in, you need to select your project and page. The main window in Webkeytemplate is the first window you will see when you start the application. In the left corner at the bottom you find a pushbutton for opening the treeview.

Proudly presents webpage explorer
This an example of a treeview from The Strong Type template. You can open more than one treeview. You can choose from any project and page.
So why would you do that ? The reason is to copy from one page to another. You can copy text, images, files and layout's. It is also possible to copy everything connected to a << key >>
Info button changes depending on which treeitem type having focus.
The info button is the button at the top...

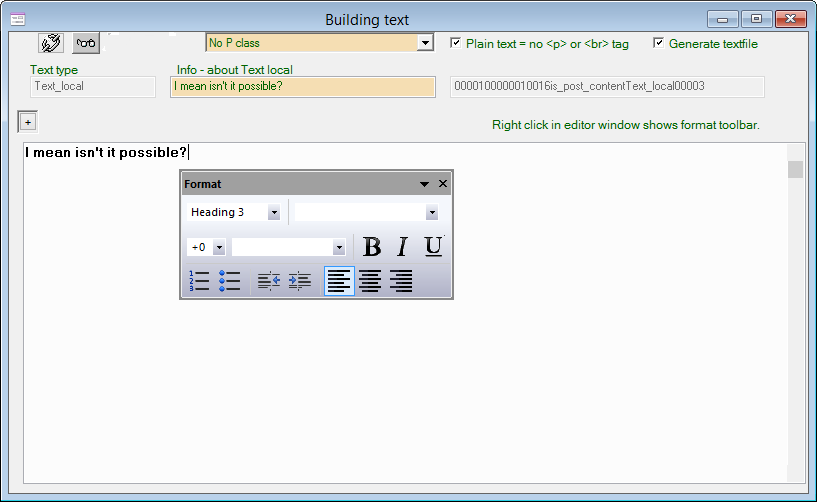
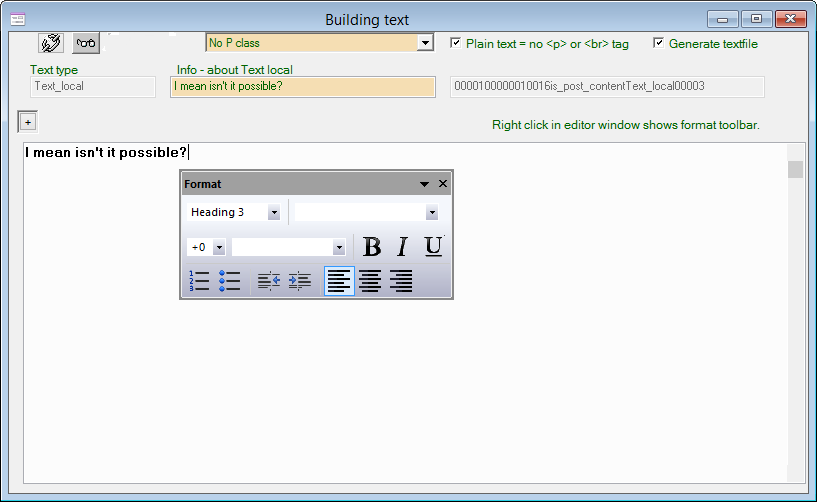
Change and edit the text is done by setting focus to a text item in the treeview, and then clicking on the info button.

In HTML there is something called inline editing. And as you can see there is a format toolbar available. In this case the text is marked with Heading 3.
There are some other possibilties, for example bold, italic, setting colors, fonts and some more. Basic functions.
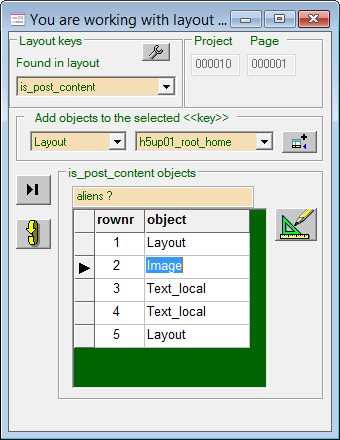
 Add more stuff to your web page. Choose a <<key>> in the treeview, and when clicking the info button........ this window will appear.
Add more stuff to your web page. Choose a <<key>> in the treeview, and when clicking the info button........ this window will appear.

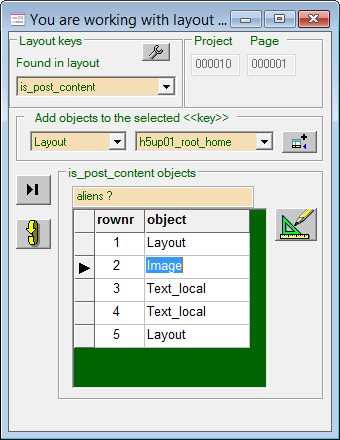
The object listbox contains following types, layout and project layout. Text and project text. Image and File.
A project text or project layout a is file that can be referenced more than once, but there is just one single physical file. So when you make changes to this text or layout all pages in a project using it will be affected. But you need to regenerate the page first.
In the grid the objects are numbered , and this order is also the order in which objects are shown in the web page.
It's possible to edit the numbers and change the order in anyway you want.

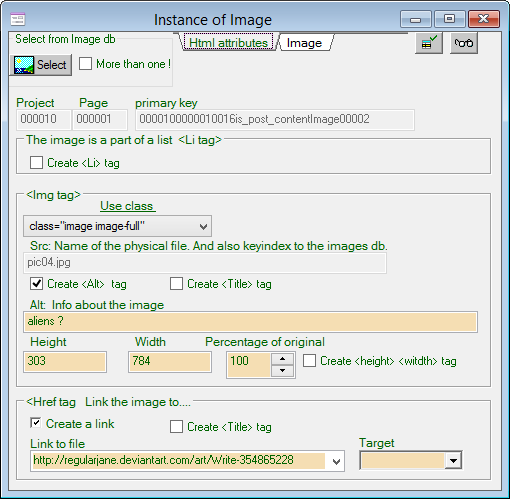
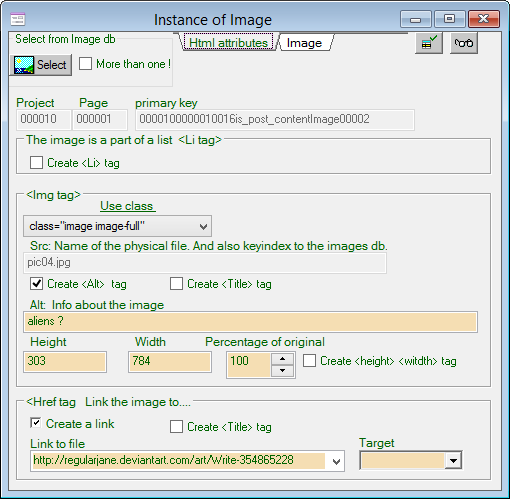
Choose an image from the image database or change the attributes and HTML options. This is done by setting focus to an Image item in the treeview, and then clicking on the info button.

If you don't know anything about HTML, this might look very confusing. But we will try to explain some...
In top left corner there is a button for choosing image from the image database. For this actual template there are some options under the lable "Use class", they are image-full, image-left and image-right. This will position the image.

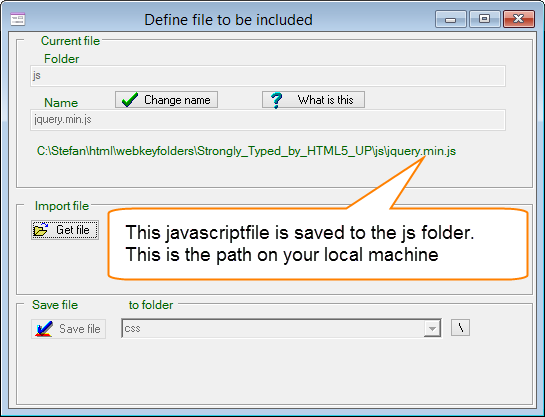
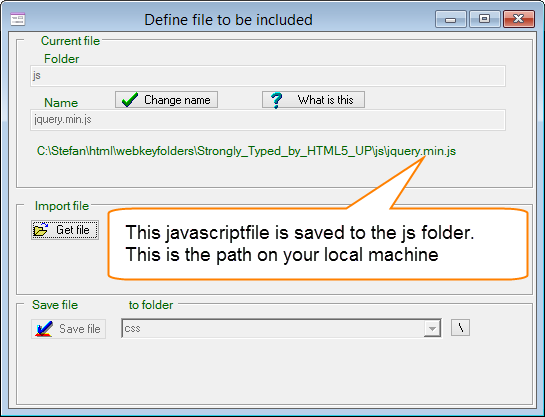
Show the the file or change to another file which shall be referenced in webkeytemplate. The physical file is placed in the folder you define.
Common file types are for example javascriptfiles. Or sometimes CSS files, if the CSS is not implemented into the CSS database in webkeytemplate.

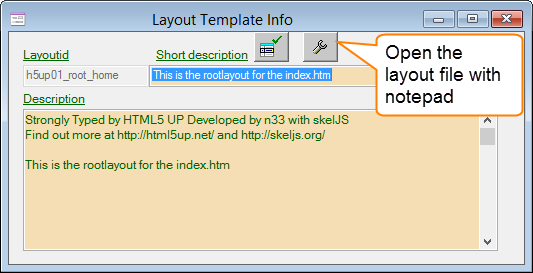
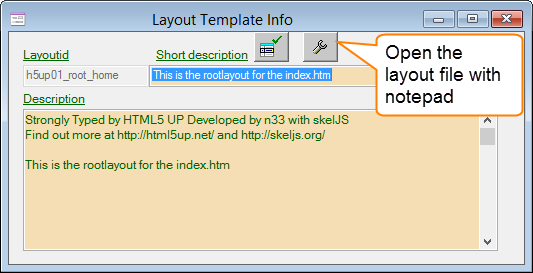
 This is just for viewing or editing info about the layout, and you can also edit the layout in notepad.
This is just for viewing or editing info about the layout, and you can also edit the layout in notepad.





 Add more stuff to your web page. Choose a <<key>> in the treeview, and when clicking the info button........ this window will appear.
Add more stuff to your web page. Choose a <<key>> in the treeview, and when clicking the info button........ this window will appear.





 This is just for viewing or editing info about the layout, and you can also edit the layout in notepad.
This is just for viewing or editing info about the layout, and you can also edit the layout in notepad.